This post shows how to use client-side load balancing in Micronaut with Netflix Ribbon. There’ll be a client application accessing the same URI from multiple instances of another Micronaut application.
Create Multiple Instances of a Micronaut Service Application
To create a Micronaut Service application and run it multiple times, please read Run Multiple Micronaut Applications In IntelliJ Without Docker. We’ll change the codes a little to suit this post. Once we can create multiple instances of the application, stop them for now to modify its codes.
Then, add the following Java class. It serves a JSON with a static UUID string on the /appinfo/uuid URI. As a result, each instance of runmultipleinstanceinintellij returns the same unique UUID every time we access the same URI.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | package com.turreta.micronaut.runmultipleinstanceinintellij; import io.micronaut.http.MediaType; import io.micronaut.http.annotation.Controller; import io.micronaut.http.annotation.Get; import java.util.UUID; @Controller("/appinfo") public class MyController { private String uuid = UUID.randomUUID().toString(); @Get(produces = MediaType.APPLICATION_JSON, value = "uuid") public String getUUID() { return "{ uuid: '" + uuid + "'}"; } } |
Next, start up those multiple instances of the Micronaut Service application. Then, we can manually test the /appinfo/uuid URI for each service application instance.

ID generated from port 8080, but your output may differ.

Your output may differ.

Port 8082 returns this UUID, but your output may differ.

UUID returned from port 8083, but your output may differ.
Create A Client Micronaut Application With Client-Side Load Balancing
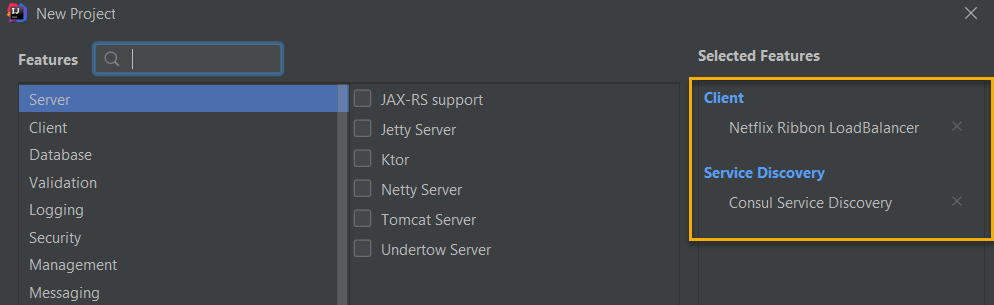
Yes, this is another Micronaut application that’ll access the /appinfo/uuid URI from those service applications. Create the client Micronaut application with Netflix Ribbon LoadBalancer and Consul Service Discovery, as shown below. This is where the client-side load balancing takes place.

By default, it has the following application.yml.
1 2 3 4 5 6 7 8 9 10 11 | micronaut: application: name: cliantApp ribbon: VipAddress: test ServerListRefreshInterval: 2000 consul: client: defaultZone: ${CONSUL_HOST:localhost}:${CONSUL_PORT:8500} registration: enabled: true |
Next, we create an interface annotated with @Client to refer to the runmultipleinstanceinintellij service in Consul. The instance of this interface is the actual client that’ll perform the client-side load balancing.
1 2 3 4 5 6 7 8 9 10 11 | package com.turreta.micronaut.clientsideloadbalancing.client; import io.micronaut.http.annotation.Get; import io.micronaut.http.client.annotation.Client; @Client("runmultipleinstanceinintellij") public interface RemoteService { @Get("/appinfo/uuid") public String getUUID(); } |
Then, we create a controller class. We’ll manually trigger the consumption of the remote service.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | package com.turreta.micronaut.clientsideloadbalancing.client; import io.micronaut.http.MediaType; import io.micronaut.http.annotation.Controller; import io.micronaut.http.annotation.Get; import javax.inject.Inject; @Controller("/client") public class ClientController { @Inject RemoteService remoteService; @Get(produces = MediaType.TEXT_PLAIN, value = "/uuid") public String getUUID() { return remoteService.getUUID(); } } |
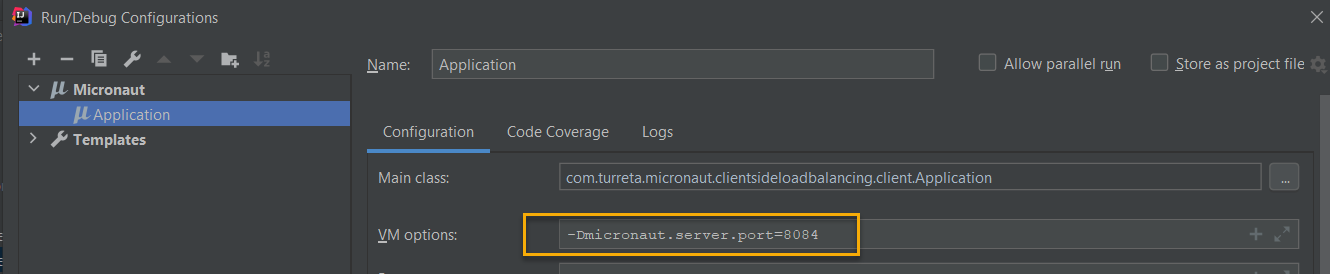
Finally, we start up the client application using another port number. It should be different from those used by runmultipleinstanceinintellij—for example, 8084.

Go to the client application’s URL, http://localhost:8084/client/uuid. Refresh the page several times. See the UUID changes to one of those shown earlier.
From here on, we can optimize the client-side load balance configuration for our client Micronaut application.
509 total views , 1 views today



