[wp_ad_camp_5]
This post demonstrates how to perform validation on required fields in JSF.
Requirements
Stuff used in this post.
JSF Managed Bean
This is our managed bean is a Java class annotated with @ManagedBean. The 3 important piece of codes here are:
- @ManagedBean
- Default public no-arg constructor
- Setter and getter methods
For this post, the following is our Java class.
[wp_ad_camp_4]
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | package com.turreta.jsf.bean; import javax.faces.bean.ManagedBean; @ManagedBean public class Employee { private String firstName; private String lastName; private String email; public Employee() {} public String getFirstName() { return firstName; } public void setFirstName(String firstName) { this.firstName = firstName; } public String getLastName() { return lastName; } public void setLastName(String lastName) { this.lastName = lastName; } public String getEmail() { return email; } public void setEmail(String email) { this.email = email; } } |
Registration Page – Request
The first page is where users input employee information. Hit Submit button to validate data and finally register an employee.
[wp_ad_camp_3]
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | <!DOCTYPE html> <html lang="en" xmlns="http://www.w3.org/1999/xhtml" xmlns:h="http://xmlns.jcp.org/jsf/html" xmlns:f="http://xmlns.jcp.org/jsf/core"> <h:head> <title>Employee Registration Form</title> <style> .form-error {color:red} </style> </h:head> <h:body> <h:form> <h:messages styleClass="form-error"/> <table> <tr> <td>First Name:</td> <td><h:inputText value="#{employee.firstName}" label="First Name"/></td> </tr> <tr> <td>Last Name:</td> <td><h:inputText value="#{employee.lastName}" required="true" label="Last Name"/></td> </tr> <tr> <td>Email:</td> <td><h:inputText value="#{employee.email}" required="true" label="Email"/></td> </tr> </table> <h:commandButton value="Submit" action="registration_response"/> </h:form> </h:body> </html> |
Second Page – Response
This page displays the registered employee details
[wp_ad_camp_2]
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | <!DOCTYPE html> <html lang="en" xmlns="http://www.w3.org/1999/xhtml" xmlns:h="http://xmlns.jcp.org/jsf/html" xmlns:ui="http://xmlns.jcp.org/jsf/facelets"> <h:head> <title>Employee Registration Form - Response</title> </h:head> <h:body> Employee Registered! <table> <tr> <td><b>Last Name:</b></td> <td>#{employee.lastName}</td> </tr> <tr> <td><b>First Name:</b></td> <td>#{employee.firstName}</td> </tr> <tr> <td><b>Email:</b></td> <td>#{employee.email}</td> </tr> </table> </h:body> </html> |
Testing
With Validation Errors
The required fields are Last Name and Email. In order to test with validation error, we’ll submit the page with only First Name provided.
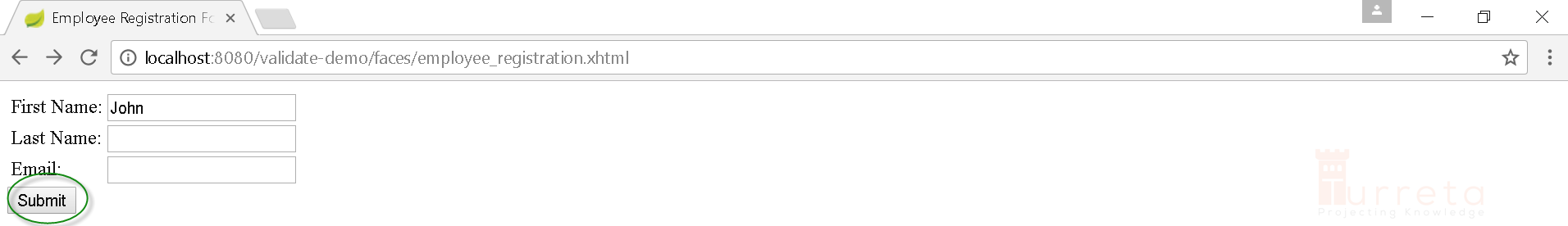
Request Page

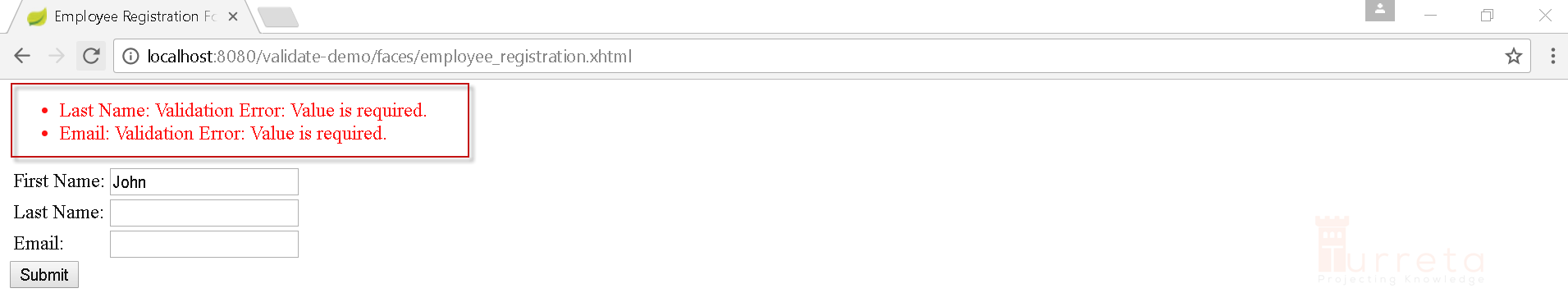
Response
The page is unable to proceed and the user sees the errors.
[wp_ad_camp_1]

Without Validation Errors
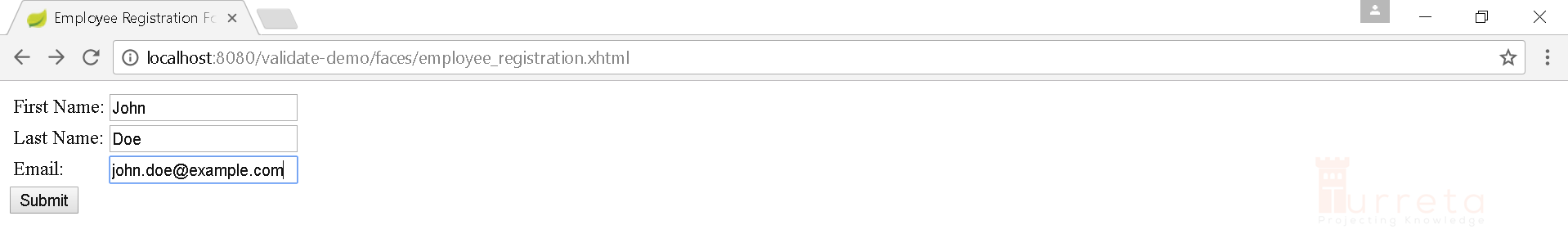
Request Page

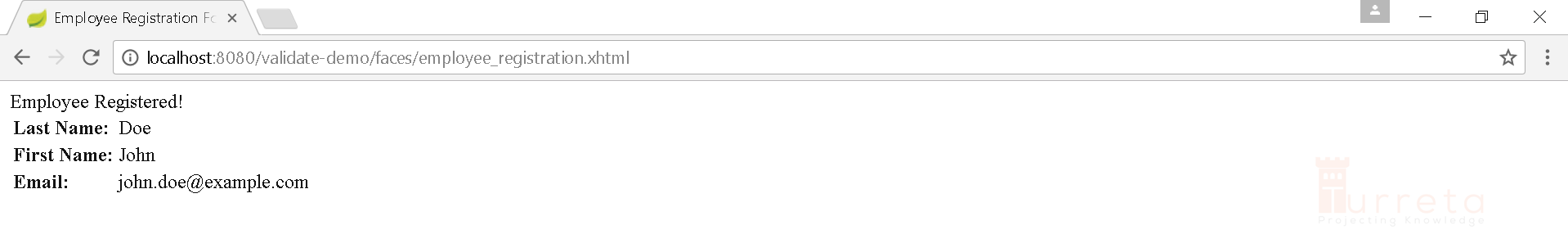
Response
The user is then shown details of registered employee.

655 total views
, 1 views today
Got comments or suggestions?
We disabled the comments on this site to fight off spammers,
but you can still contact us via our
Facebook page!.