Background
[wp_ad_camp_1]
This article demonstrates how to programmatically add elements to a node value. Web Dynpro has this concept of context programming. A context is a hierarchical tree data structure that can consist of nodes where each node can represent a list of elements something similar in Java.
Hardware Environment
n/a
Software Environment
- Windows 7 Professional SP1
- Java 2 SDK 1.4.2 for Windows 32-bit
- SAP NetWeaver Developer Studio Version 7.0.09 for Java
- SAP NetWeaver Application Server
- sap.com/SAP-JEECOR – 7.00 SP26 (1000.7.00.26.1.20120307143343)
- sap.com/SAP-JEE – 7.00 SP26 (1000.7.00.26.0.20120109175405)
Create a Web Dynpro Project
[wp_ad_camp_2]
Create a Web Dynpro Project via File -> New -> Web Dynpro Project

Modify the View
1. Open the NodeElementSampleView by double-clicking it, go to the implementation tab, and put some codes
Add the following block of code within the //@begin others and //@end
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | private class UserType { private String userType; private String userTypeDescription; public UserType(){} public UserType(String userType, String userDescription) { this.userType = userType; this.userTypeDescription = userDescription; } public String getUserType() { return userType; } public String getUserTypeDescription() { return userTypeDescription; } public void setUserType(String string) { userType = string; } public void setUserTypeDescription(String string) { userTypeDescription = string; } } |
2. Add the following codes within the wdDoInit() method and between //@@begin wdDoInit() and //@@end
1 2 3 4 5 6 7 8 9 10 11 | List userTypeList = new ArrayList(); userTypeList.add(new UserType("admin", "Administrator")); userTypeList.add(new UserType("editor", "Editor")); userTypeList.add(new UserType("anon", "Anonymous")); for(int i = 0; i < userTypeList.size(); i++) { IPrivateNodeElementSampleView.IVn_UserTypeListElement e = wdContext.nodeVn_UserTypeList().createVn_UserTypeListElement(); e.setUserType(((UserType)userTypeList.get(i)).getUserType()); e.setUserTypeDescription(((UserType)userTypeList.get(i)).getUserTypeDescription()); wdContext.nodeVn_UserTypeList().addElement(e); } |
Modify the View’s Layout
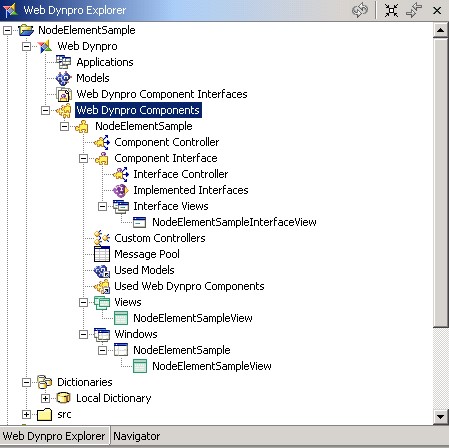
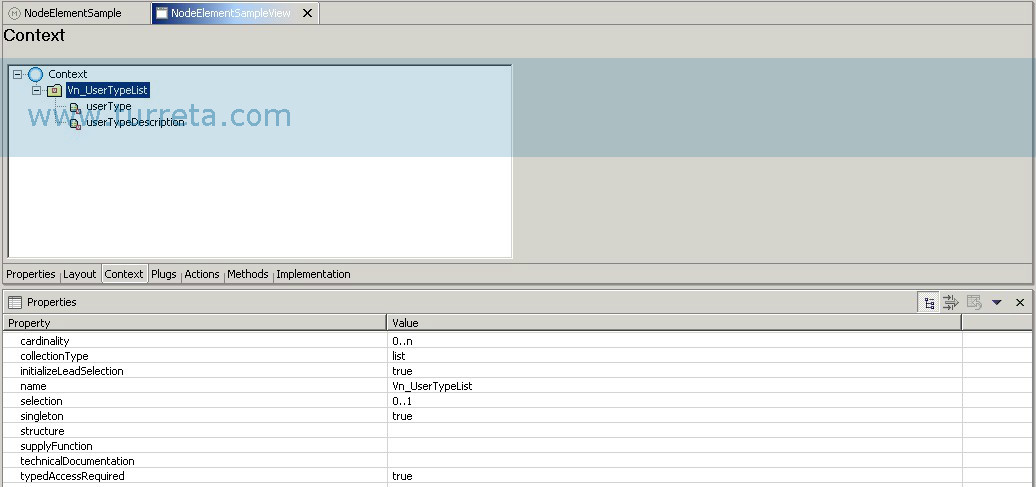
1. Create a Node value in the View’s context

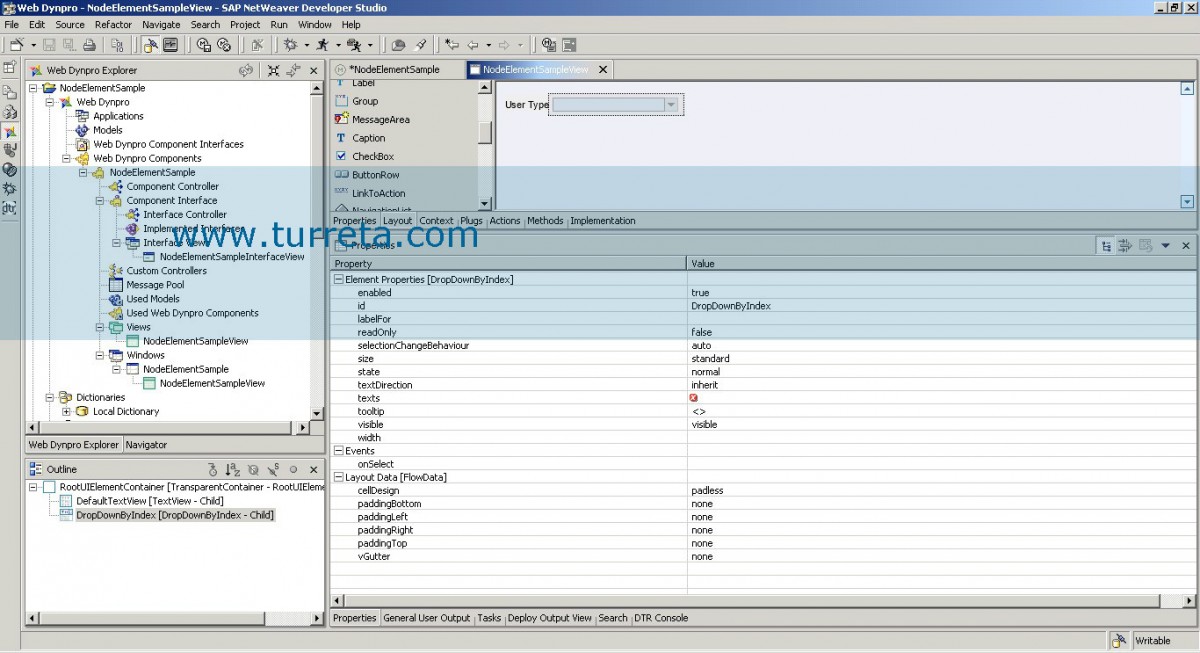
2. Add a TextView and DropDownByIndex UI elements

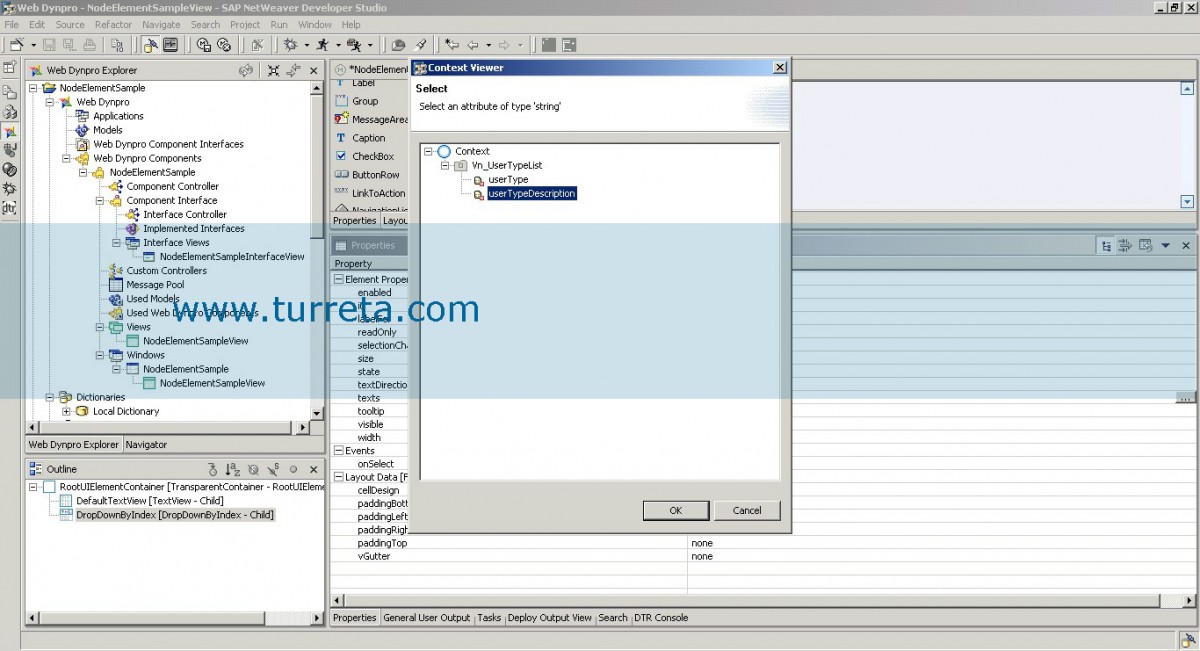
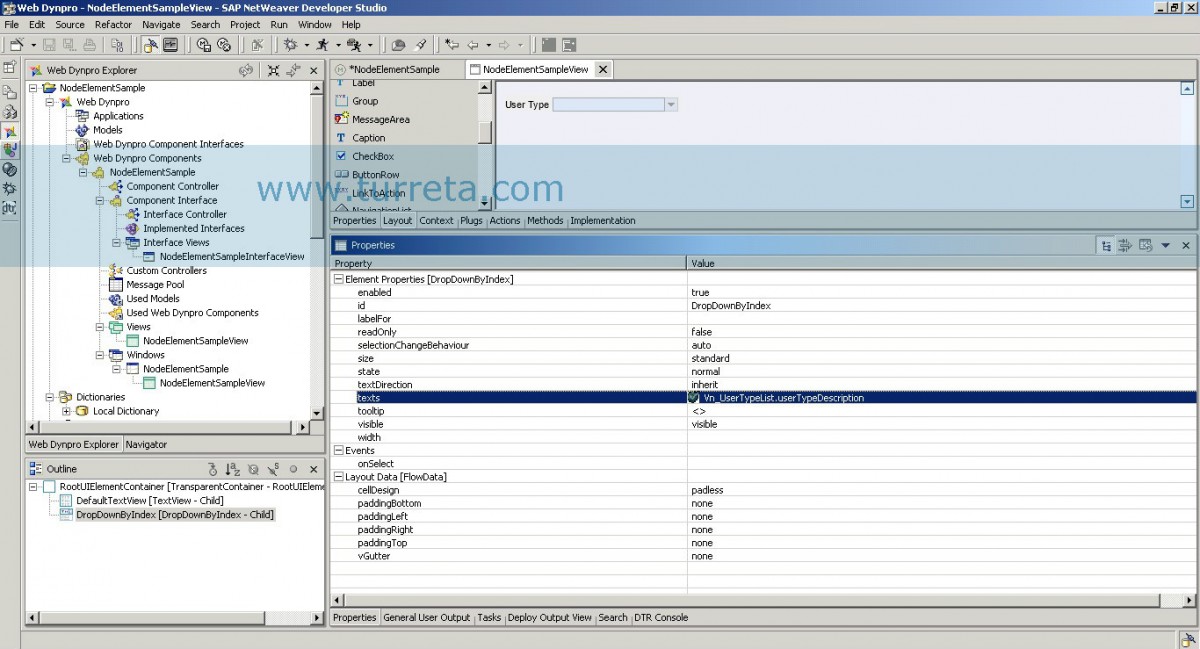
3. Bind the DropDownByIndex texts property to context’s Vn_UserTypeList.userTypeDescription


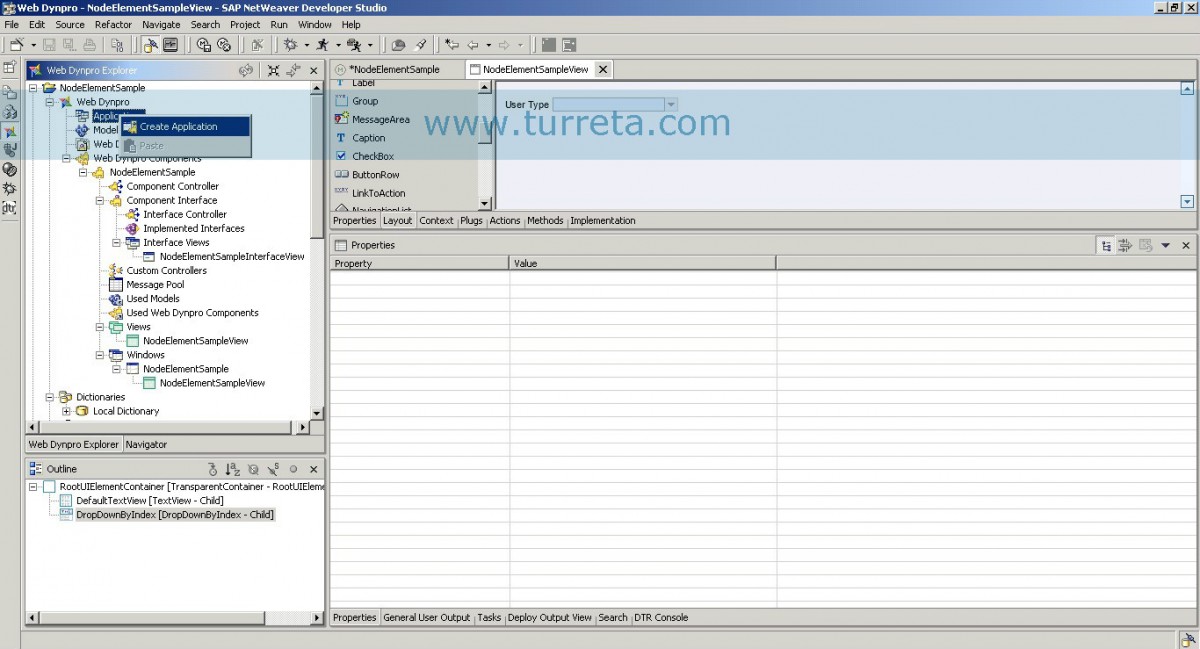
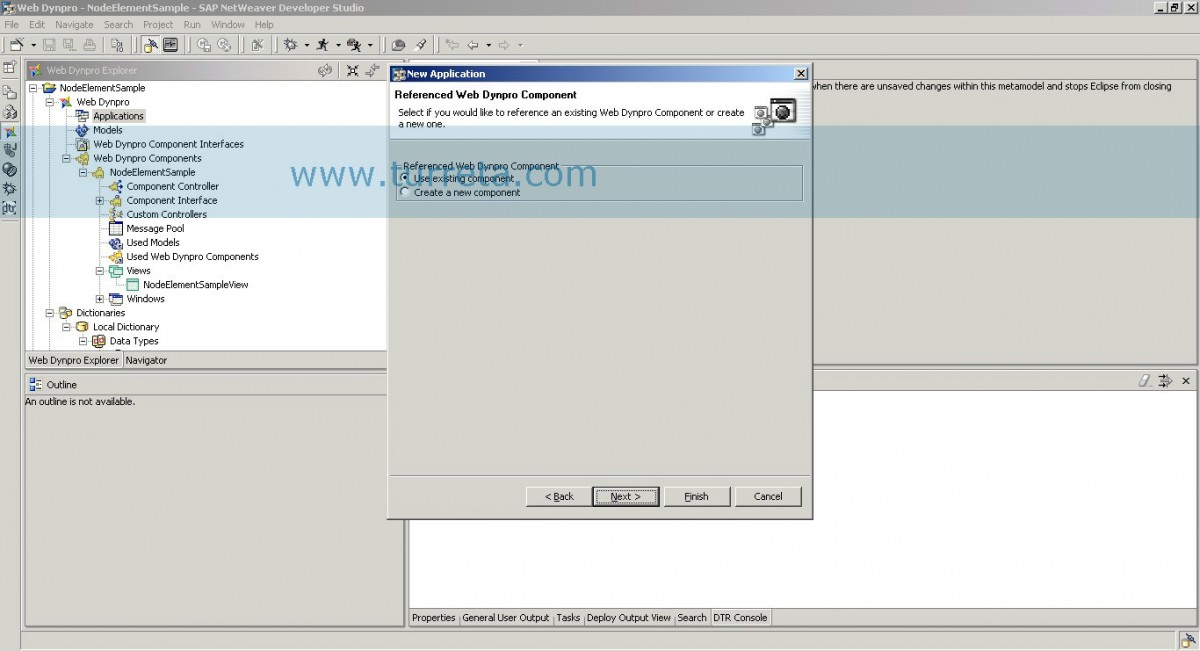
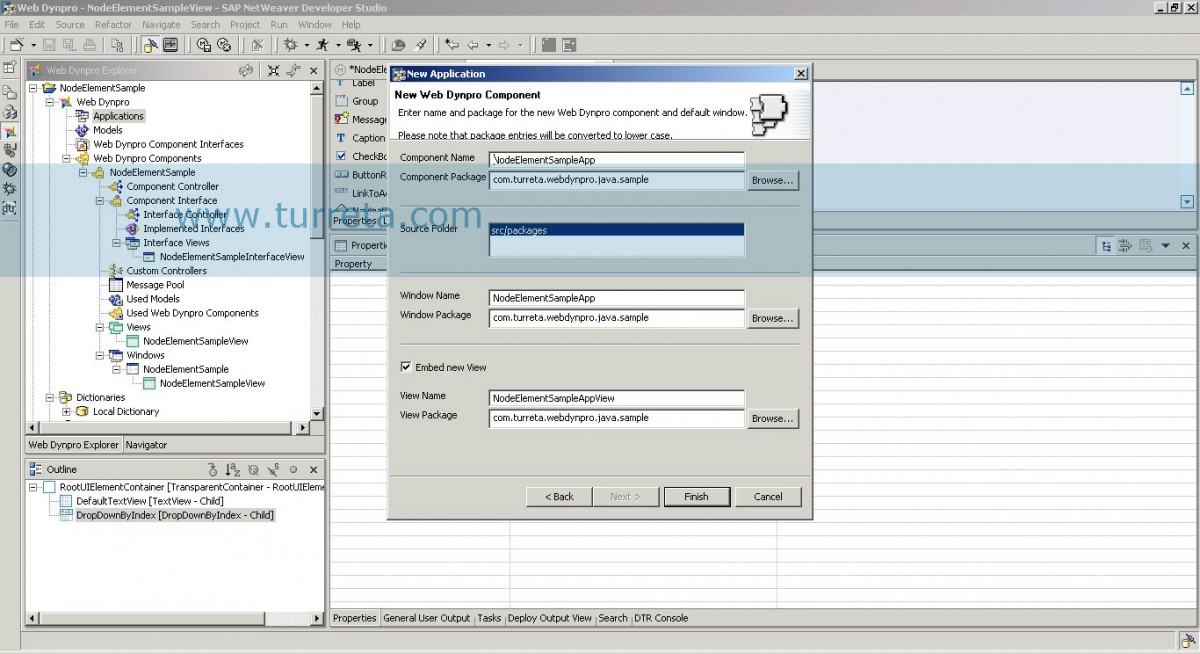
4. Optional – create an Application to run this Web Dynpro application
NOTE: You’ll a NetWeaver Application Server

[wp_ad_camp_3]

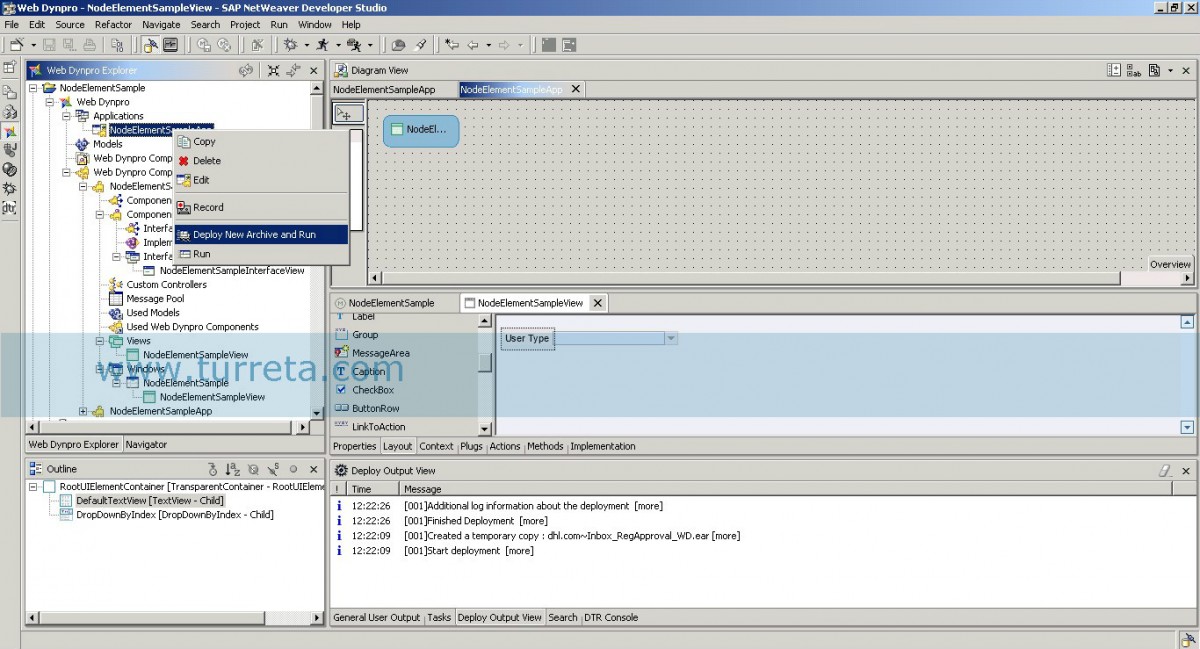
5. Deploy and Run New Web Dynpro Application

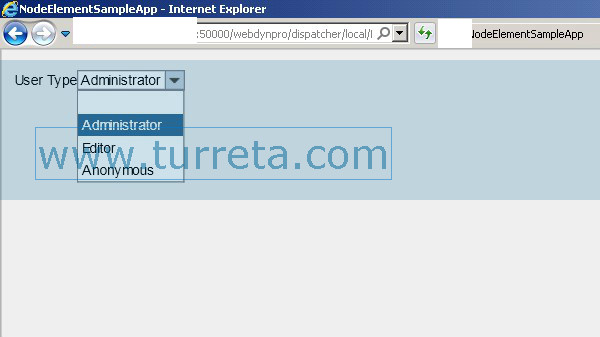
Sample Output

![]()