This post demonstrates how to build online a PhoneGap project as an Android app. This uses an existing project created from a previous post PhoneGap – HelloWorld Example via PhoneGap CLI
Build Online
We can build an existing PhoneGap project online via https://build.phonegap.com. First, an online account is required.
[wp_ad_camp_5]

Create an account by clicking Sign Up on the upper-right side of the page. Then, log in to your newly created account.
Zip Important Files
Before we build, we need to know which files are to be zipped and uploaded to https://build.phonegap.com.
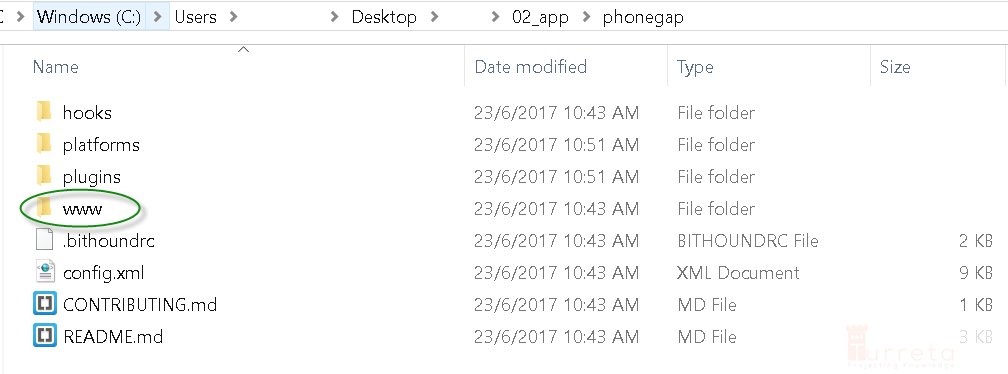
We have these files and folders in our PhoneGap project.
[wp_ad_camp_4]

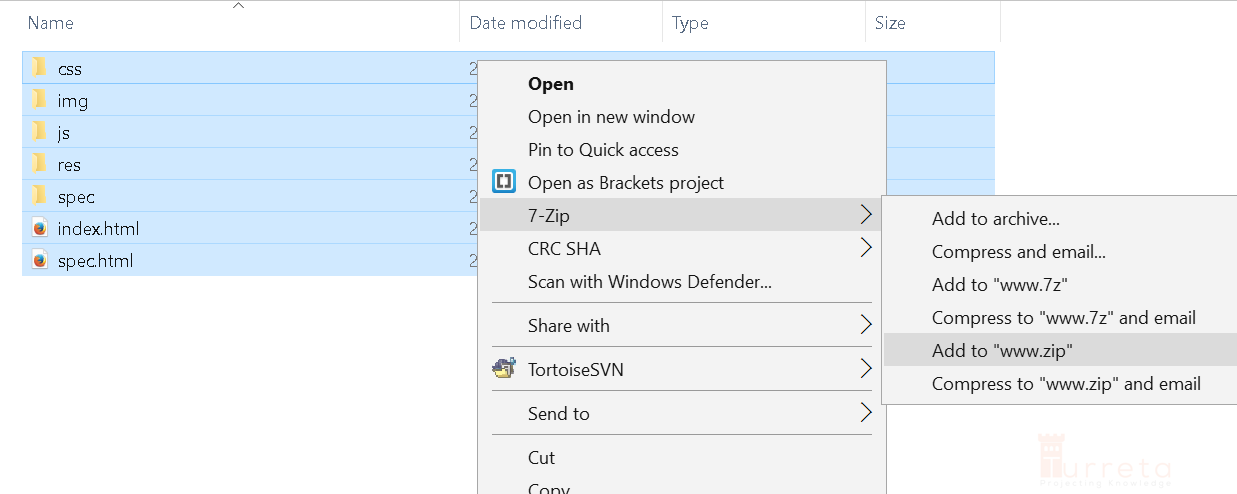
Go into the www folder. Select all files and add them to a zip file.

[wp_ad_camp_3]
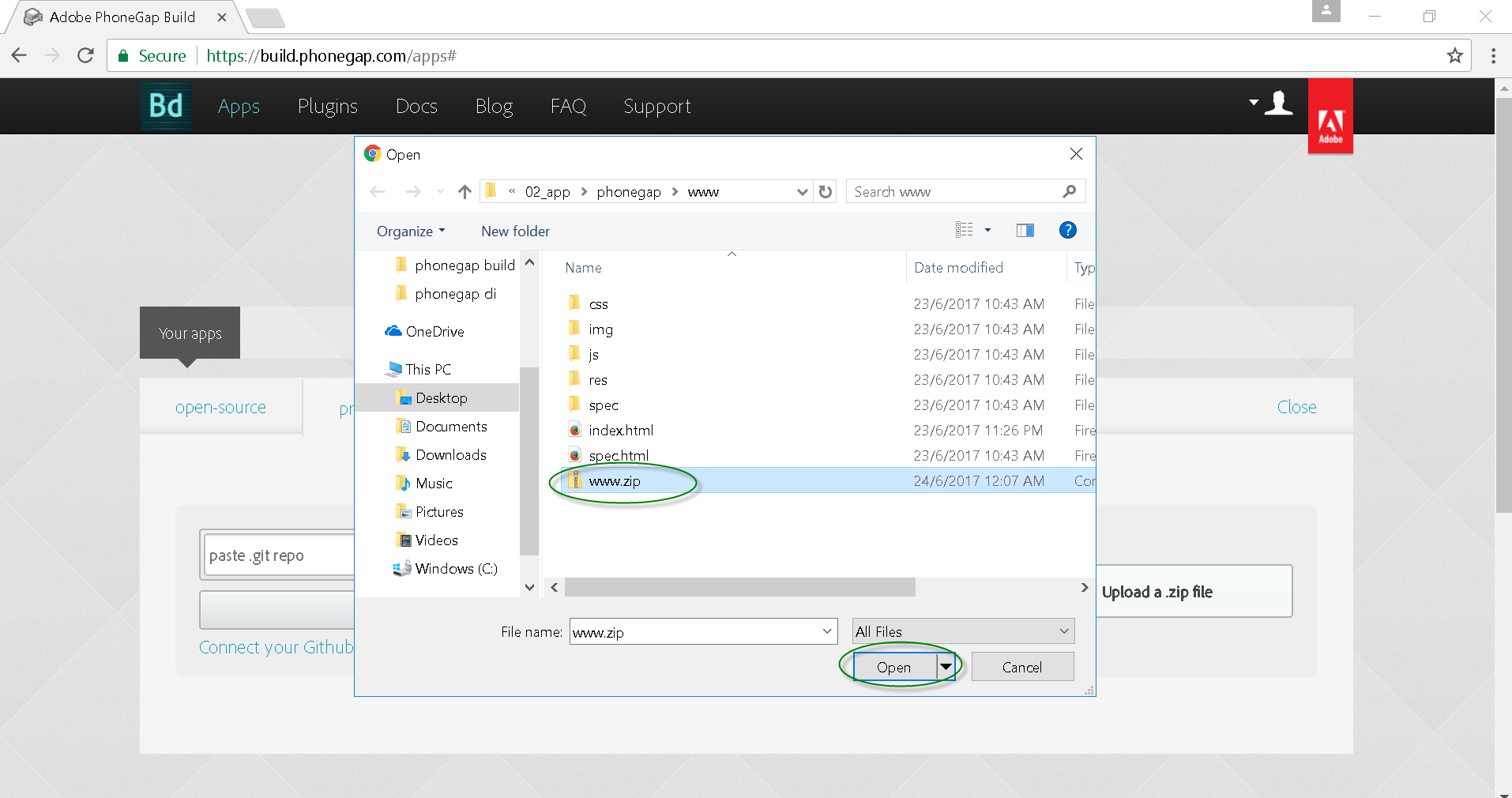
We then upload the generated www.zip file to https://build.phonegap.com.
Upload and Build online
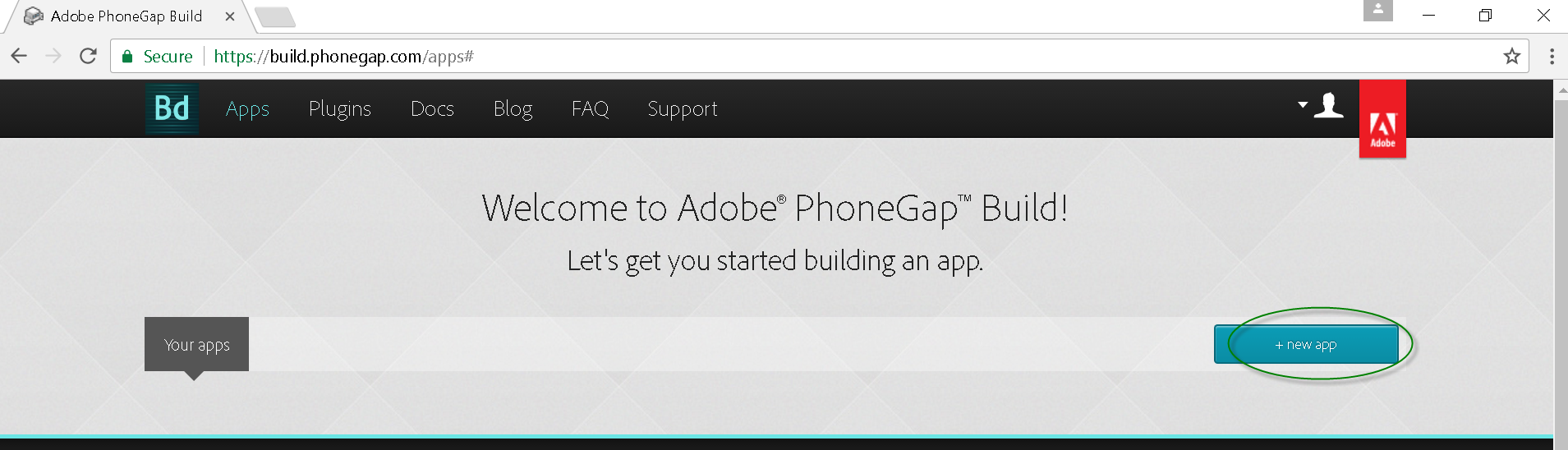
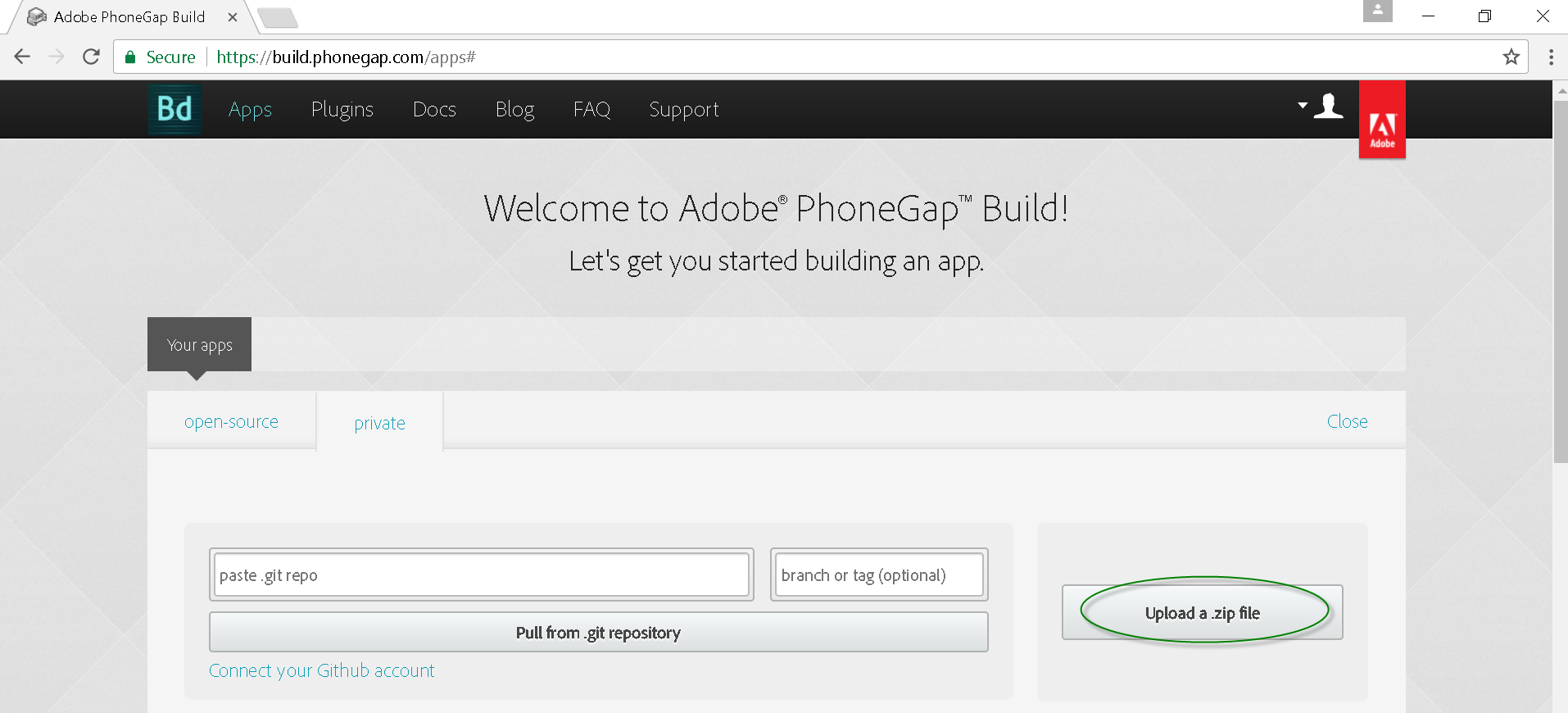
Step 1 – Create a new app
Step 2 – Upload a zip file
[wp_ad_camp_2]



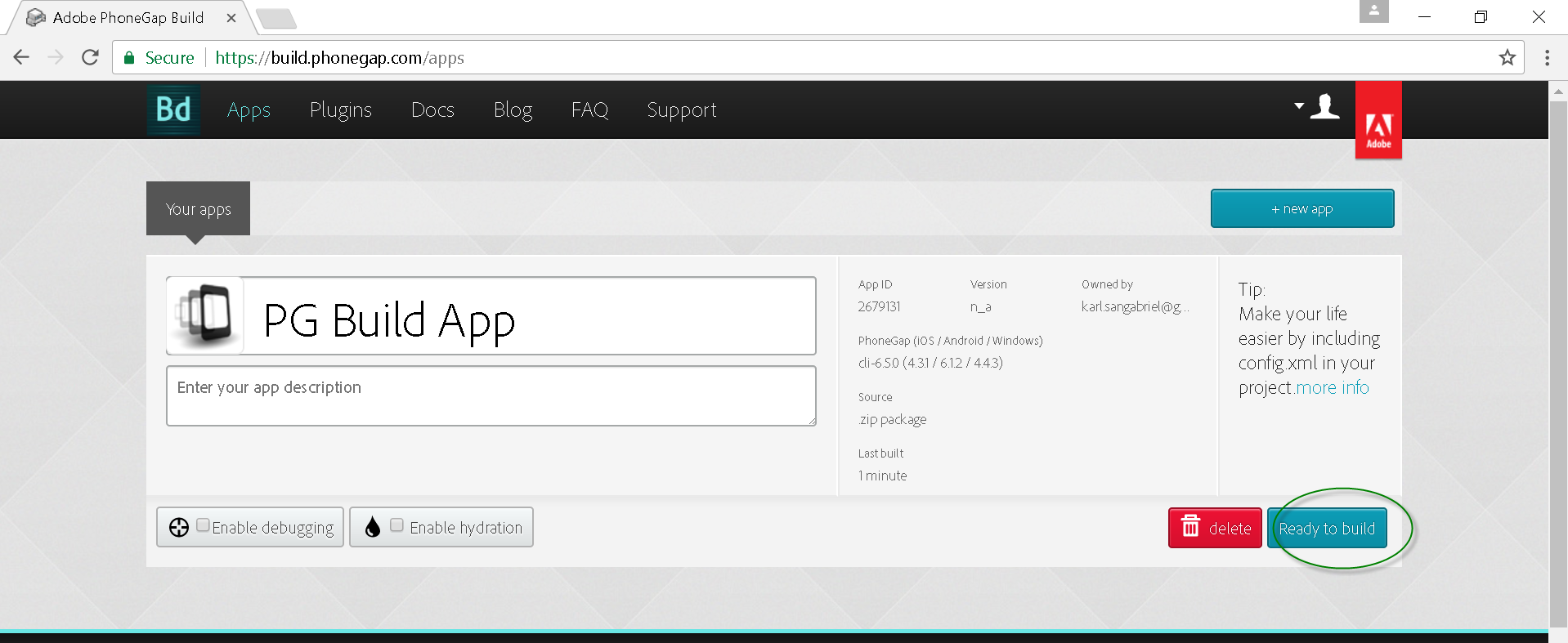
Step 3 – Build

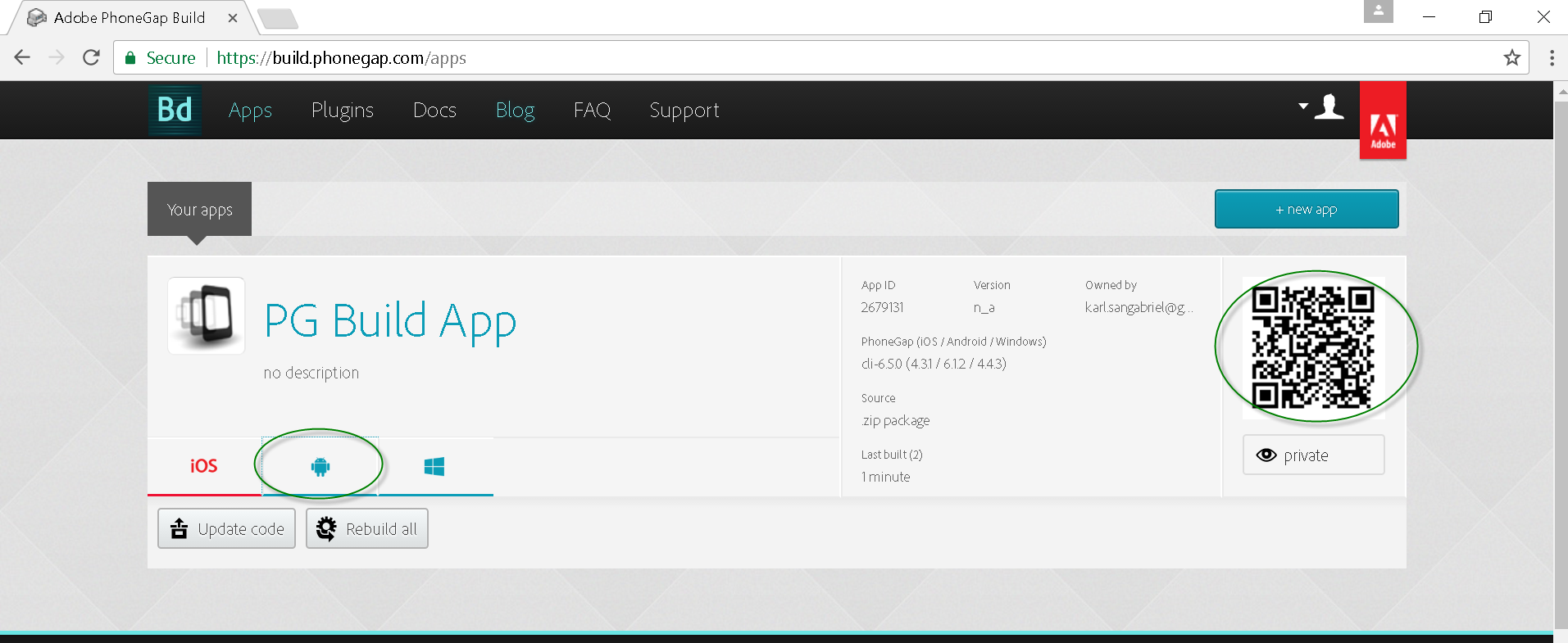
Step 4 – Download
There are two ways to download the built apps – by clicking the Android (or Windows) icon or by QR Code which will require a barcode scanner installed on your phone.
[wp_ad_camp_1]

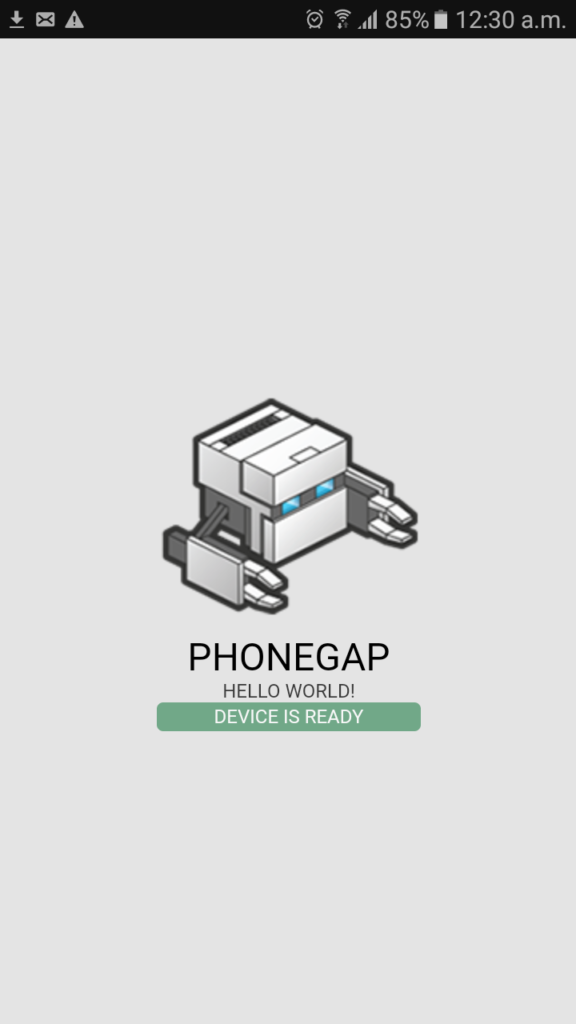
Step 5- Testing Android App

![]()