This post demonstrates how to create a very simple example of PhoneGap application via PhoneGap CLI.
Requirements
Stuffs used in this post.
npm 3.10.8node v6.9.1Windows 10PhoneGap 6.5.1
NOTE: The installation of npm and node is not covered here.
Install PhoneGap
[wp_ad_camp_5]
- Create a new directory, e.g.,
c:\Users\user123\Desktop\phonegap\example01. - Open
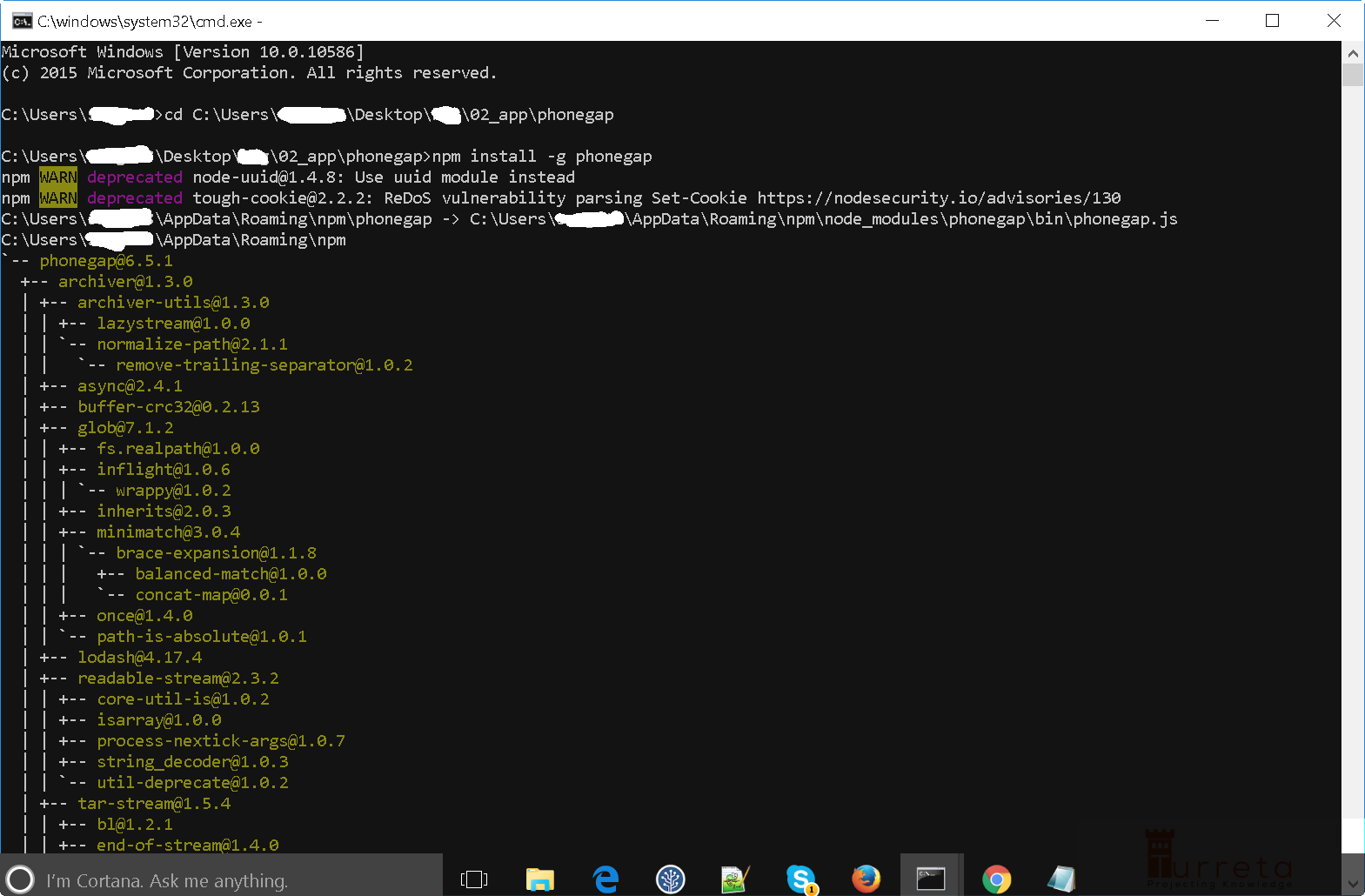
Windows command lineand change directory to that newly created directory.1cd c:\Users\user123\Desktop\phonegap\example01 - From the same command line window, install
PhoneGapusingnpm1npm install -g phonegap

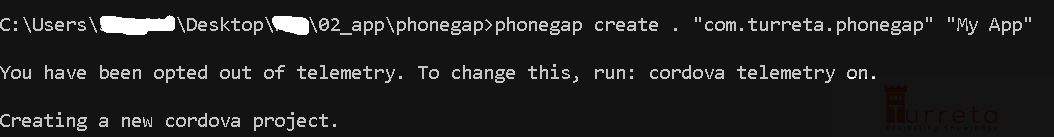
- Create a PhoneGap application in the same directory1phonegap create . "com.turreta.phonegap" "My App"
For example:
Then, we’re done!
Don’t close yet the command line window. We’ll get back to it to start our application a bit later.
The PhoneGap Application
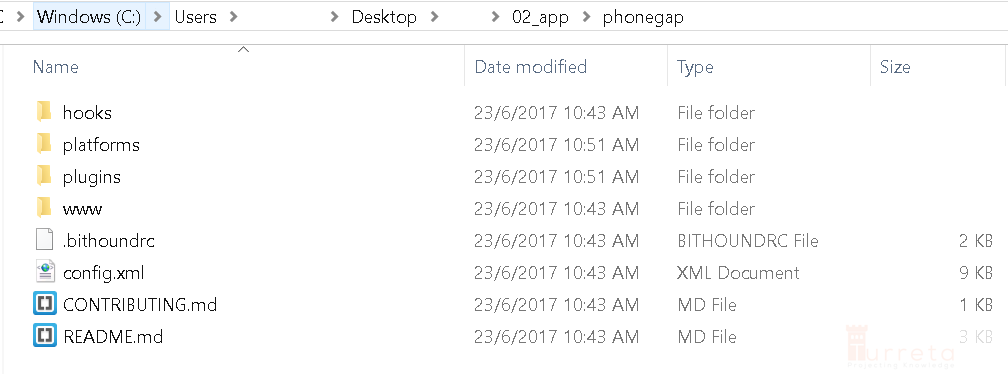
The newly created project has these files in its directory.

[wp_ad_camp_4]
Let’s now modify the application for it to display “Hello world!”.
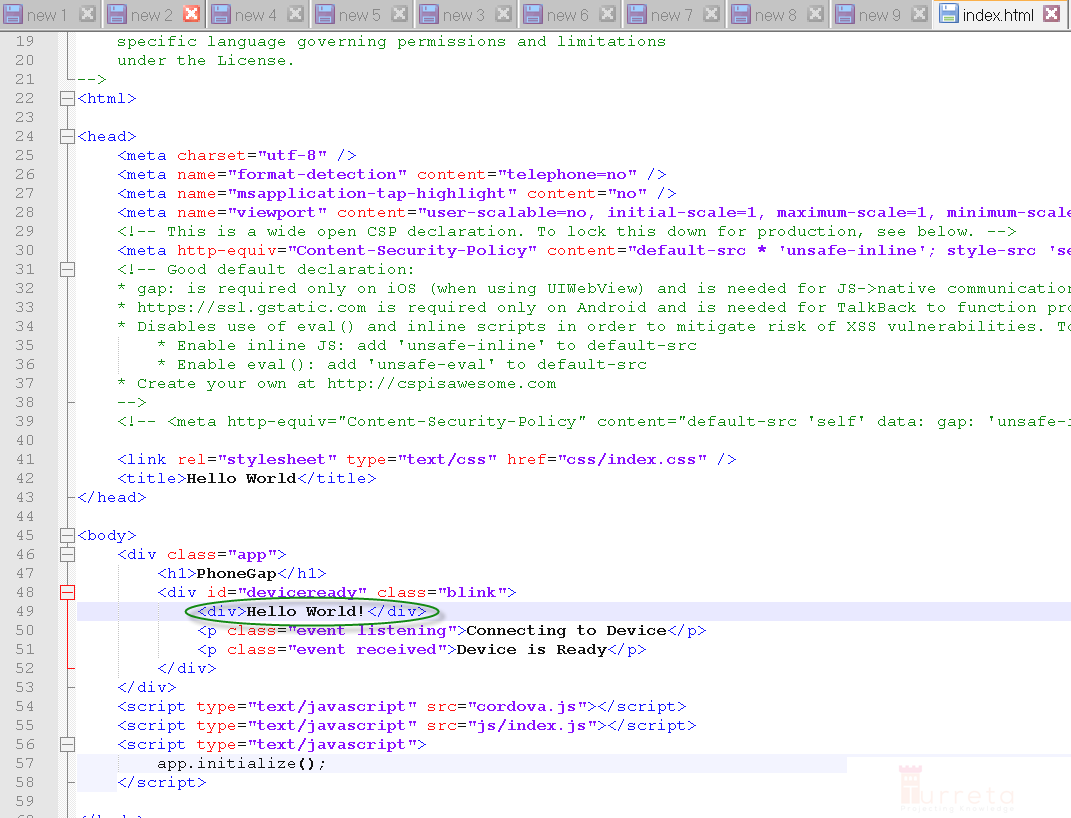
Modify index.html
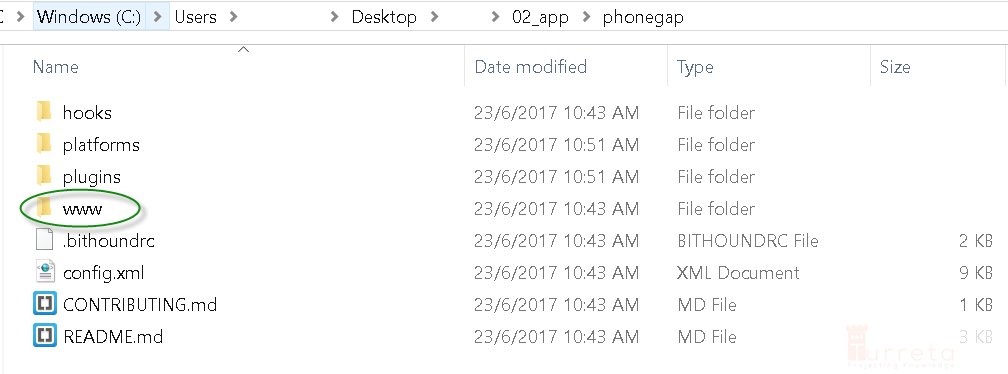
Go to the www folder.

Modify index.html by adding this HTML codes
1 | <div>Hello World!</div> |
[wp_ad_camp_3]

Testing the PhoneGap Application
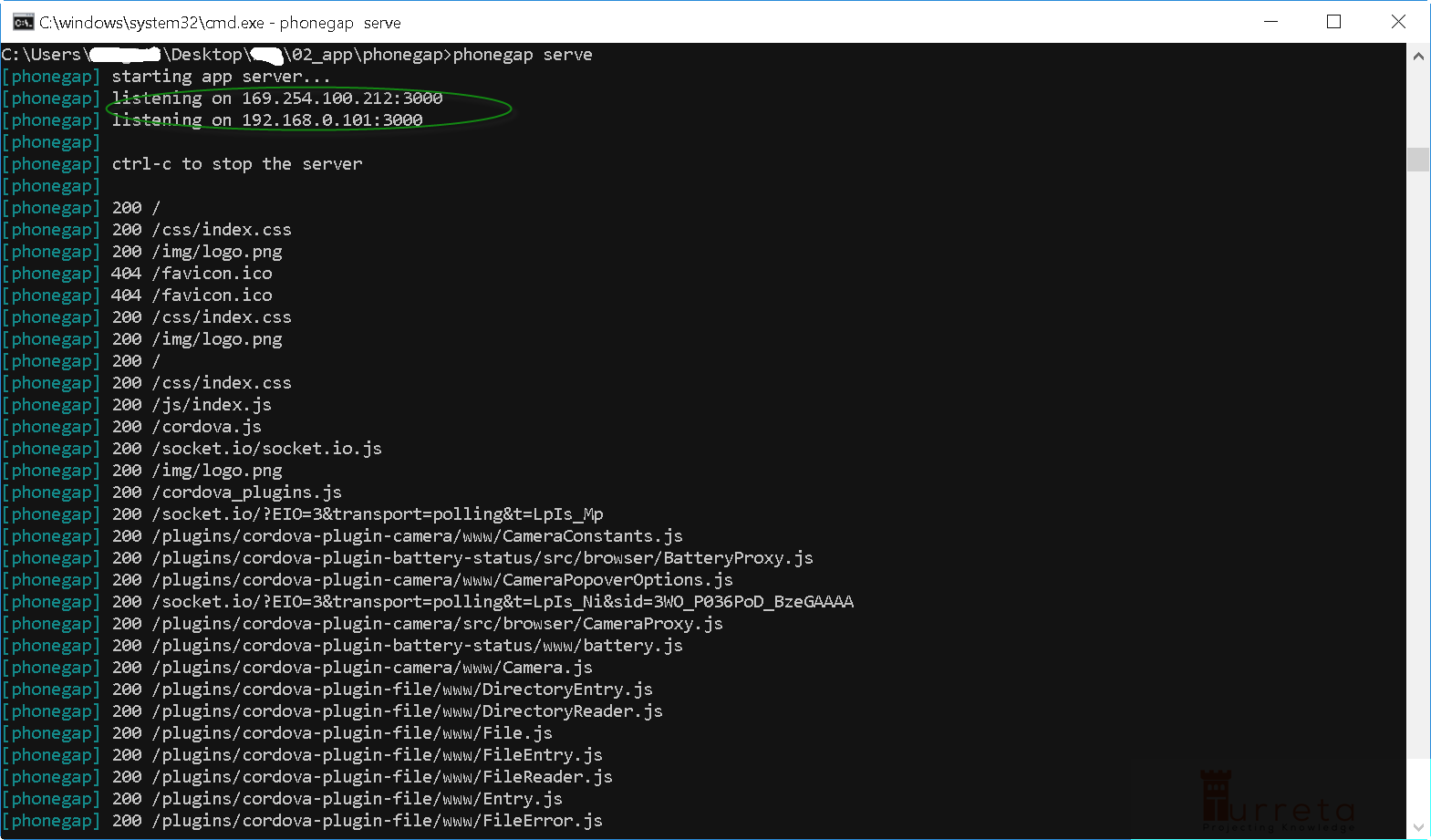
From the same command line window, invoke the following command.
[wp_ad_camp_2]
1 | phonegap serve |

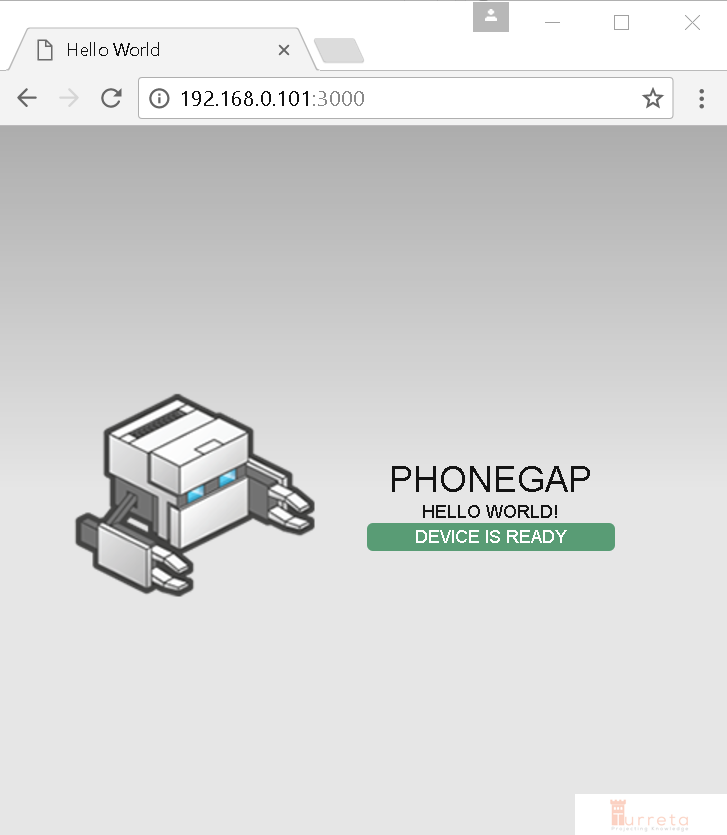
Note the IPs addresses. We’ll use one of them to access the PhoneGap application.
[wp_ad_camp_1]

![]()