[wp_ad_camp_1]
If you’ve read this, it merely declares JavaScript can do OOP. It did not talked about other (more advanced) OOP stuff like access modifiers, encapsulation – behaviors and properties, and inheritance. On this article, we’ll talk more on object creation, object functions (or methods) and properties.
“Class” in JavaScript
There is no keyword “class” in JavaScript that represents an object’s blueprint. To define a class, create a JavaScript function for that purpose.
1 2 3 | function Person(name) { // This is a function re-used as blueprint or "class" to create objects (in OOP sense) }; |
The Person function can still be used like a normal function. To use it as a “class” and actually create an object, we use the keyword new with the function.
[wp_ad_camp_2]
1 2 | var personObject = new Person('W.P. Inman'); console.log(typeof personObject); // Displays 'object' |
The Person object referenced by the personObject variable do not have behaviors and properties right now. We’ll add them up as we go along.
Object Properties
Object properties represent data stored in a object. An object can have any number of properties of different types. There are two ways to create properties – using var like a normal variable declaration (and assignment) and using the this keyword.
1 2 3 4 5 6 7 8 | function Person(name) { var name; this.favoriteNumber = 33; }; var personObject = new Person('W.P. Inman'); console.log(personObject.name); // Displays 'undefined' and object property "name" is not accessible console.log(personObject.favoriteNumber); // Displays 33 |
When var is used for variable declartion, that variable is not accessible outside of the object. This applies to functions too. For instance, the property name is not accessible outside of the object and any attempt to use it evaluates to undefined.
1 2 3 | ... console.log(personObject.name); // Displays 'undefined' and object property "name" is not accessible ... |
On the otherhand, using this makes a variable accessible outside of the object. This also applies to functions.
1 2 3 | ... console.log(personObject.favoriteNumber); // Displays 33 ... |
Object Behaviors
[wp_ad_camp_3]
Object behaviors are created using the function keyword. The same way functions are created for non-OOP purposes.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | function Person(name) { var name; this.favoriteNumber = 33; function getName() { return name; } }; Person.prototype.getFavoriteNumber = function() { return this.favoriteNumber; }; var personObject = new Person('W.P. Inman'); console.log(personObject.name); console.log(personObject.favoriteNumber); console.log(personObject.getName()); console.log(personObject.getFavoriteNumber()); |
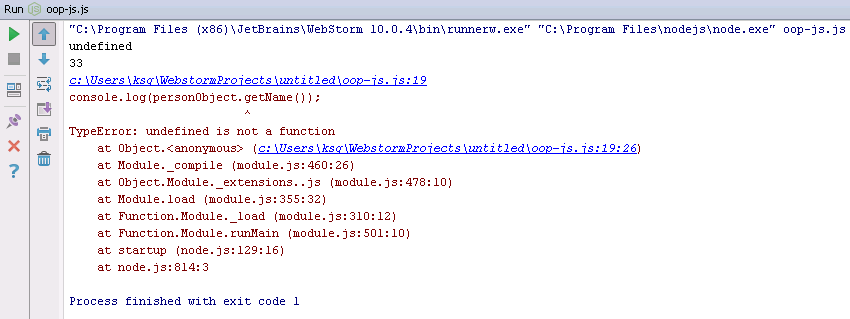
Executing the codes above outputs the following. The getName function is inaccessible outside of the class. This and the property name are the private members of the object. The getFavoriteNumber is, on the other hand, accessible outside of the class.

So, how do we fix this error?
For the purpose of demonstration, we’ll keep the getName function and create another (using this) to return the private property name to codes outside of the object.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | function Person(name) { var name; this.favoriteNumber = 33; function getName() { return name; } this.getPersonName = function() { return name; }; }; Person.prototype.getFavoriteNumber = function() { return this.favoriteNumber; }; var personObject = new Person('W.P. Inman'); console.log(personObject.name); console.log(personObject.favoriteNumber); // console.log(personObject.getName()); NOTE: Try to display the value of private property name console.log(personObject.getPersonName()); console.log(personObject.getFavoriteNumber()); |
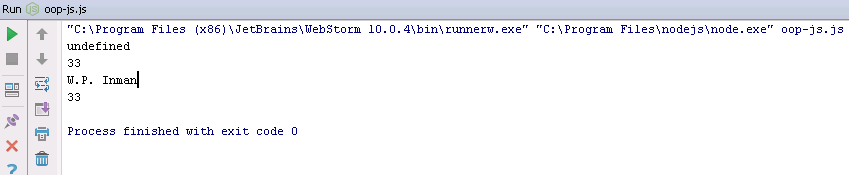
Executing the updated codes outputs the following.

Summary
[wp_ad_camp_4]
The functions and properties mentioned are members of anobject. They can be public, and private (inaccessible). Public members can be non-priviledged or priviledged. Priviledged members (e.g., function) have access private members. Non-priviledged members are defined using the prototype keyword and outside of the class. Priviledge member are defined using this and inside the class.
From our example codes, the private members are the property name and the function getName. The public members are the property favoriteNumber (priviledged member), functions getFavoriteNumber (non-priviledged member) and getPersonName (priviledged member) .
![]()