[wp_ad_camp_1]
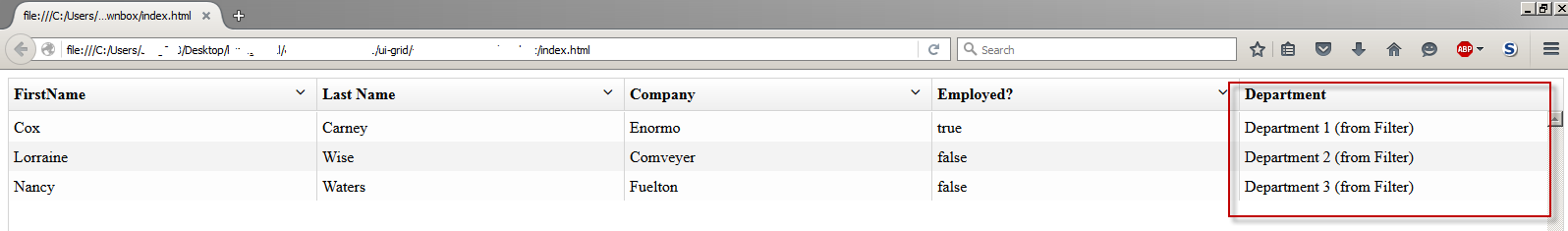
Using dropdowns in UI-Grid is two-fold. One, you define a filter that displays the labels of HTML’s SELECT values when the dropdown is not on focus or edit mode. The following Department labels are displayed using a filter.

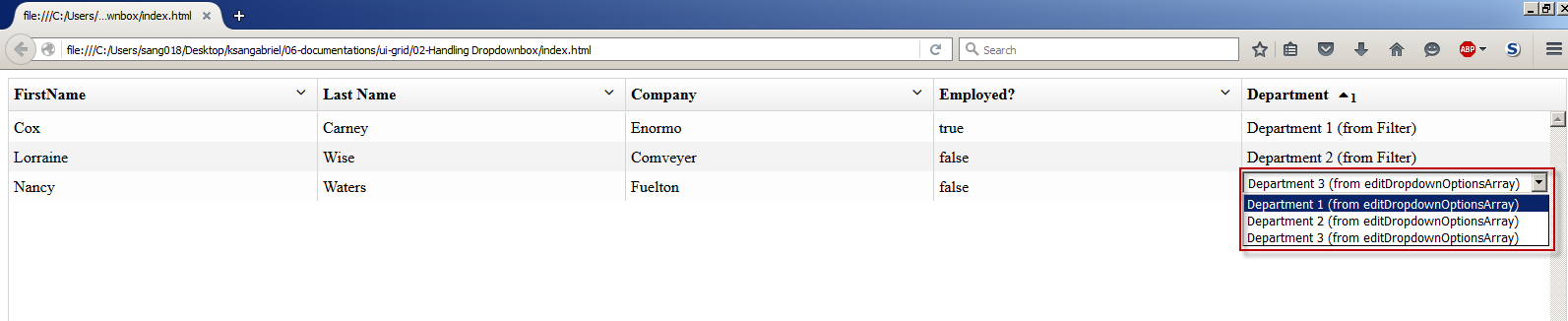
Second, you need roughly the same value-label items to display when the dropdown is on focus or edit mode. The following screenshot shows just that.

Notice the “(from Filter)” and “(from editDropdownOptionsArray)” texts? They’ll give you an idea where each data comes from.
The Dropdown
[wp_ad_camp_2]
To enable dopdown in the grid, include ‘ui.grid.edit’ as one of the dependencies to your module along with ‘ui.grid’ and optionally ‘ngTouch’:
1 | var app = angular.module('app', ['ngTouch', 'ui.grid', 'ui.grid.edit']); |
Then, use editDropdownValueLabel and editDropdownOptionsArray.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | $scope.myColumnDefs = [ { name: 'firstName', displayName: 'FirstName', field: 'firstName' }, { name: 'lastName', displayName: 'Last Name', field: 'lastName' }, { name: 'company', displayName: 'Company', field: 'company' }, { name: 'employed', displayName: 'Employed?', field: 'employed' }, { name: 'departmentId', displayName: 'Department', field: 'departmentId' , type: 'string', enableFiltering: false, enableColumnMenu: false, editableCellTemplate: 'ui-grid/dropdownEditor', cellFilter: 'mapDepartmentName', editDropdownValueLabel: 'text', editDropdownOptionsArray: [ {id: '001', text: 'Department 1 (from editDropdownOptionsArray)'}, {id: '002', text: 'Department 2 (from editDropdownOptionsArray)' }, {id: '003', text: 'Department 3 (from editDropdownOptionsArray)'}] } ]; |
editDropdownOptionsArray will contain the value-label for the dropdown. editDropDownValueLabel indicates which property to get the values for labels. In this case, it refers to the ‘text’ property.
editableCellTemplate is also needed. Set it to ‘ui-grid/dropdownEditor’.
The Filter
[wp_ad_camp_4]
Use cellFilter to reference the filter (see codes in The Dropdown section). The filter is defined as follows:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | app.filter('mapDepartmentName', [function() { return function(input) { var departments = { '001': 'Department 1 (from Filter)', '002': 'Department 2 (from Filter)', '003': 'Department 3 (from Filter)' }; if (!input){ return ''; } else { return departments[input]; } }; }]) |
[wp_ad_camp_5]
![]()




